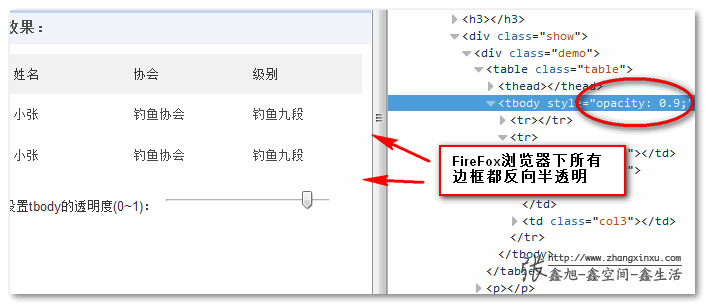
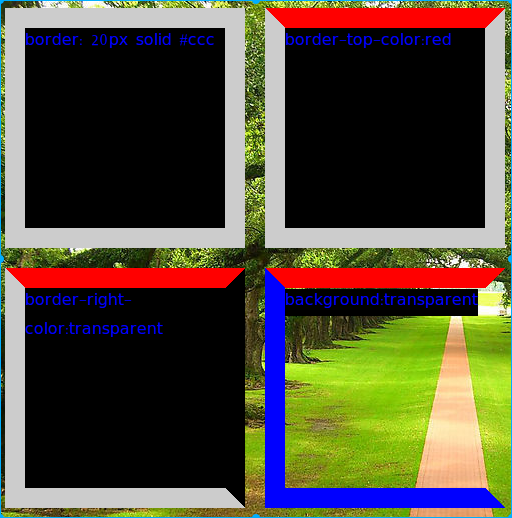
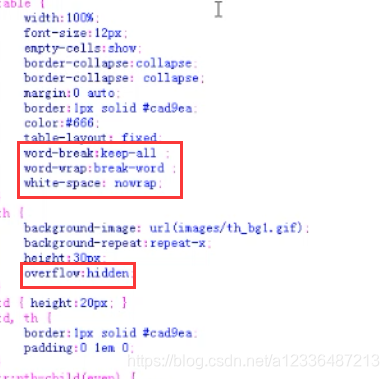
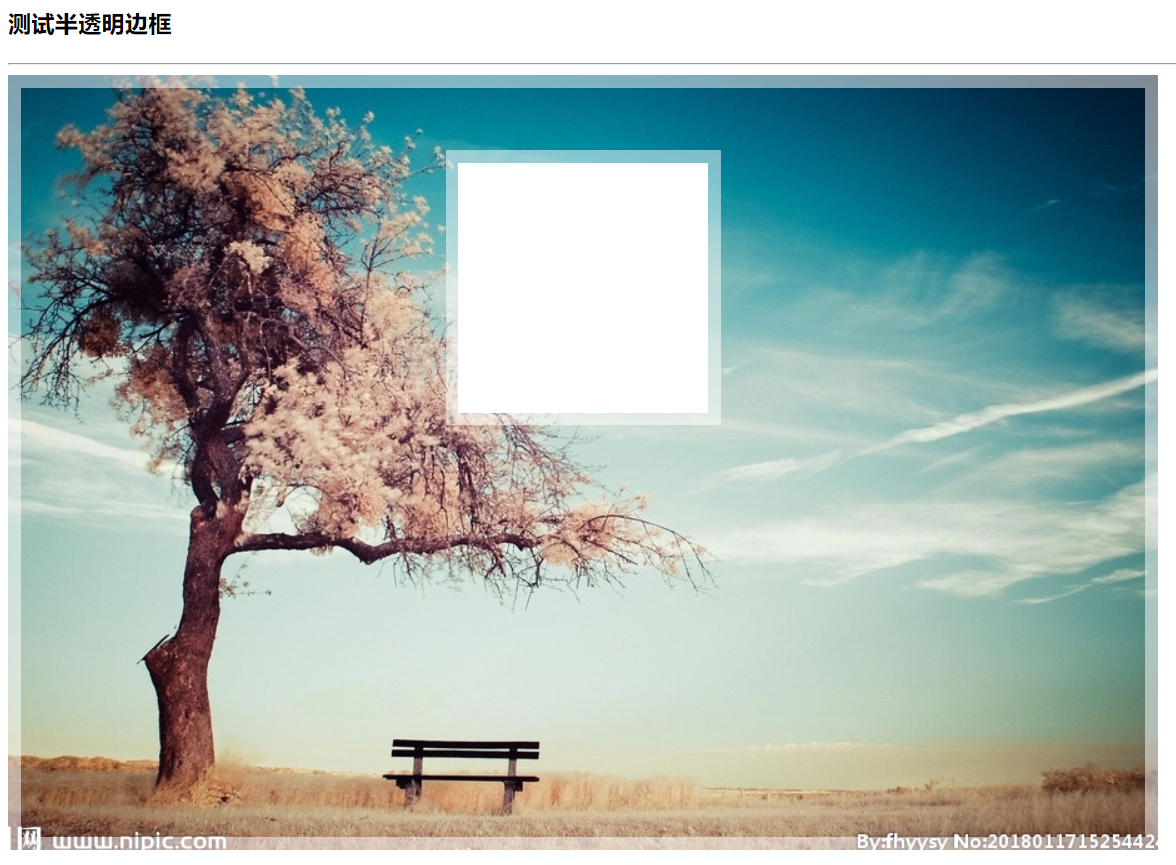
Borderbottom 10px solid rgba(0,0,0,075); css属性transparent有时候并不是透明的 外贸人的一天 为说而说 两天前我发了个求助,今天终于在朋友的帮助下找到了答案,关于transparent以及rgba (0,0,0,0),在webkit与没有抗锯齿的浏览器下对border渲染正常,但是在有抗锯齿渲染的浏览器下(ff,ie9)明显就不正常 < br > < br > bordercolor上能运用rgba()、hsla()设置边框为半透明或完全透明,如果元素设置了背景颜色或背景图片的时候,会直接影响边框的透明颜色效果。特别是,要看到边框底下的内容时。造成这个现象是由于背景图片会延伸到边框底部。要解决这一问题,可以通过CSS3的backgroundclip

Can You Set A Border Opacity In Css Stack Overflow
Border-bottom 透明
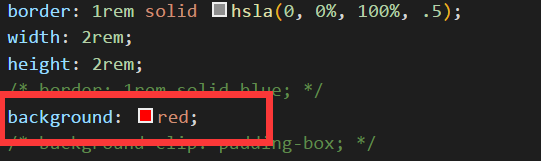
Border-bottom 透明- 1 透明边框 使用 CSS 中的半透明颜色,比如 rgba() 和 hsla(),代码设计如下所示: border 10px solid hsla(0,0%,100%,5);例子 2 bordercolorred green blue;



How To Make A Transparent Border Using Css Stack Overflow
例子 3 bordercolordotted red green;RGBA 是代表Red(红色) Green(绿色) Blue(蓝色)和 Alpha(不 透明度 )三个单词的缩写。 RGBA 颜色值是 RGB 颜色值的扩展,带有一个 alpha 通道 它规定了对象的不 透明度 。 rgba()里的值的介绍: R:红色值。 正整数 (0~255)10進数RGB指定 例 rgb(0,255,255) bordercolor rgba(r, g, b, a);
cssの ボーダー(border) とは枠線の事です。 単純に枠線といっても すごい色んな種類 を設定できます。 例えば、点線だったり、2重線だったり、 いろいろあります。 他にも線を透明にしたり、 ボーダーを使いこなすと ほんっと デザインの幅が広がります! このページでは ボーダー(border 可以直接 boxshadow inset xxxx rgba() 或者要兼容性的话 dom { position relative;使用 RGBA 的透明度 如果您不希望对子元素应用不透明度,如上面的例子,请使用 RGBA 颜色值。 下面的例子设置背景色而不是文本的不透明度: 100% opacity 60% opacity 30% opacity 10% opacity 您已经从我们的 CSS 颜色 这一章中学到了可以将 RGB 用作颜色值。 除 RGB 外,还可以将 RGB 颜色值与 alpha 通道(RGBA)一起使用 该通道规定颜色的不透明度。
Bordercolorred green blue pink; bordercolor设置透明 回答 (2)关注 (0)查看 (968) 小程序的bordercolor设置成transparent或者是设置成rgba(0,0,0,0)竟然是白色的,而不是透明的 写回答 邀请回答 此昵称已隐藏_ 此昵称已隐藏_ 提问于 bordercolor设置透明 写回答 2 个回答 热门排序 热门排序; border { border 1px solid transparent;



Css如何设置边框透明




透明边框图片 透明边框素材 透明边框插画 摄图新视界
Open a window without toolbars, borders, or other graphical "chrome" A frameless window is a window that has no chrome, the parts of the window, like toolbars, that are not a part of the web page These are options on the BrowserWindow class Create a frameless window To create a frameless window, you need to set frame to false in BrowserWindow's options const {Bordertop, borderleft, borderbottom, borderright 我們可以將方向 (top 上、bottom 下、left 左、right 右) 和樣式、寬度、及顏色合起來而成為一個屬性。 舉例來說, bordertopstyle 屬性就是用來設定上邊框的樣式。 以下舉幾個例子: CSS 樣式 顯現結果 p {bordertopThe first CSS block is similar to the code in Example 1 In addition, we have added what should happen when a user hovers over one of the images In this case we want the image to NOT be transparent when the user hovers over it The CSS for this is opacity1;




Border透明 冰狐09 博客园




图像上方的透明边框 21
Borderleft10px solid rgba (0,0,0,1);Borderbottom 10px solid rgba (0,0,0,075); bordertop10px solid rgba (0,0,0,025);




半透明边框 未知小未来 博客园




Transparent Borders With Background Clip Css Tricks
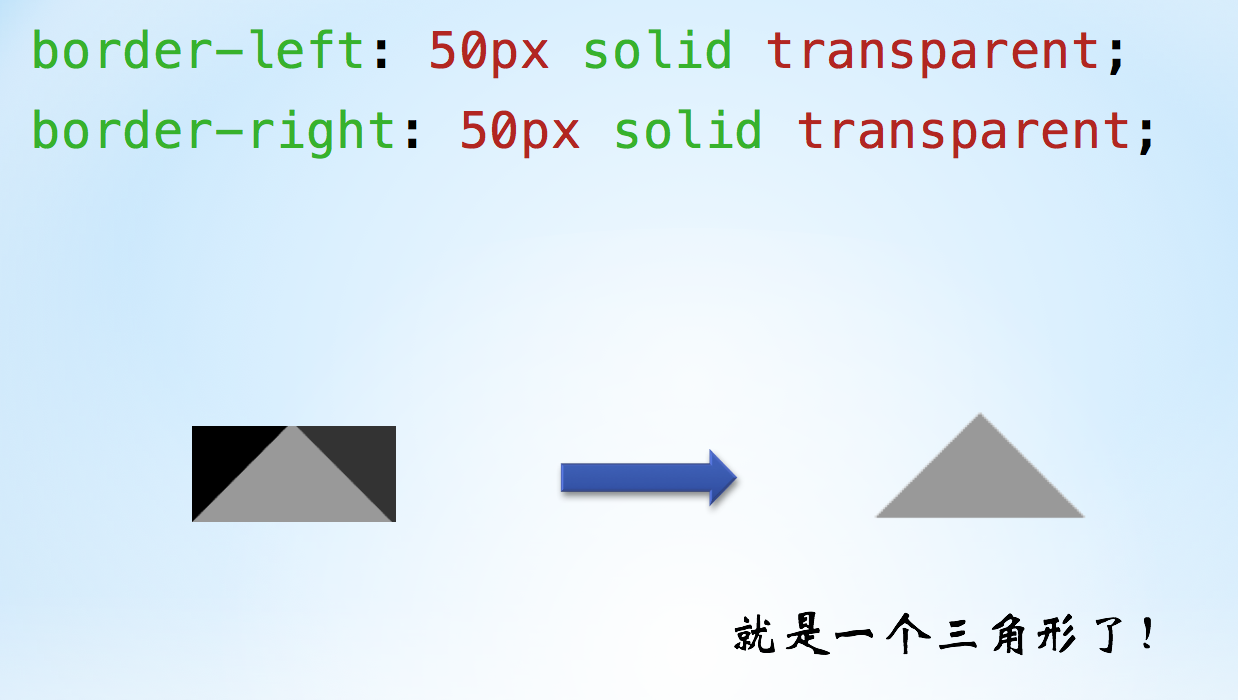
Bordertopcolor rgba(赤, 緑, 青,透明度); css bordertransparent 1border属性transparent 默认值。边框颜色为透明。可以借此属性画一些基本形状,典型就是三角形CSS rgba() 函数 CSS 函数 实例 使用 RGBA 颜色,并使用透明度: mycode3 type='css' #p1 {backgroundcolorrgba(255,0,0,03);} /* 红 */ #p2




Css 了解transparent 用transparent透明实现箭头绘制 メ眼里流不完 泪 的博客 程序员宅基地 程序员宅基地




在uiimage的非透明像素周围添加边框和阴影 Thinbug
transparent:初期値設定=透明 ———————————— がborderにも適用されるものなのか調べてみたところ、あっさり使用可能なことが判明。 borderに対してcolorをtransparentにすることで透明のボーダーが引けるようです。 実際書くとこんな感じ。 (透明1px実線) ———————————— border transparent 1px solid;接下来演示如和让边框透明: 给div设置如下样式: div { width 100px;} 透明を指定しているのは、 transparent というボーダー色の値です。 通常であれば、ここには #000 などの色コードなどを指定しますが、 transparent を指定すると線が透明(非表示)になります。




透明边框 搜索结果 哔哩哔哩 Bilibili




Border透明度 Csdn
bordertopへの色指定と透明なborderleft(ピンクの三角形) borderrightへの色指定と透明なborderbottom(黄色の三角形) の2種類がありますね。 先述した色指定2箇所のパターンよりもシンプルなのでこちらが主流かな?と思います。 底辺に対する高さhは?正三Borders And Frames Musical Note Christmas Music Clip Campanas De Navidad Para Pintar En Tela 532*618 7 1 PNG Related Posts For Best Of Images Of Certificate Borders Gold Christmas Bow Transparent Background 450*450 11 2 PNG Pin By I T On Borders/frames Prima Ballerina Black Tile Coaster 750*425 7 1 PNG Photograph 500*500 7 1 PNG Christmas Star Border If you check your CSS coding with W3C validator, you will see if your CSS code is acceptable, even if it worked in the major browsers Creating a transparent border via CSS, as written above, border 1px solid rgba (255, 0, 0, 5);




Css实现边框透明的方法 余斗余斗 个人博客 我们一起聊聊互联网




使用php从边框中删除透明区域 作物透明 21
一、 css rgba () 设置 颜色 透明度 语法: rgba(R,G,B,A);Bordercolor transparent transparent red;カラー名指定 例 red、bule bordercolor rgb(r, g, b);




春季元素植物邊框卡通透明素材 壁紙アート 植物イラスト 花 イラスト




邊框紋理手繪植物和 邊界 植物邊界 透明邊框向量圖案素材免費下載 Png Eps和ai素材下載 Pngtree How To Draw Hands Floral Border Design Hand Drawn Flowers
Borderrightcolor、borderbottomcolor、borderleftcolorも同様です。 英語はredやblue等です。 rgbは左から赤、緑、青をそれぞれ0〜255で指定します。数字が大きい程その色が濃くなり、表示はそれぞれの色を混ぜた色となります。 rgbaではrgbの3色に 方法 UIElement を透明または半透明にする 03/30/17;CSS bordercolor 属性 实例 设置四个边框颜色: p { borderstylesolid;



Css实现内容区域背景半透明的圆角渐变边框 倚阑听风




Transparent Border Png Images Vector And Psd Files Free Download On Pngtree
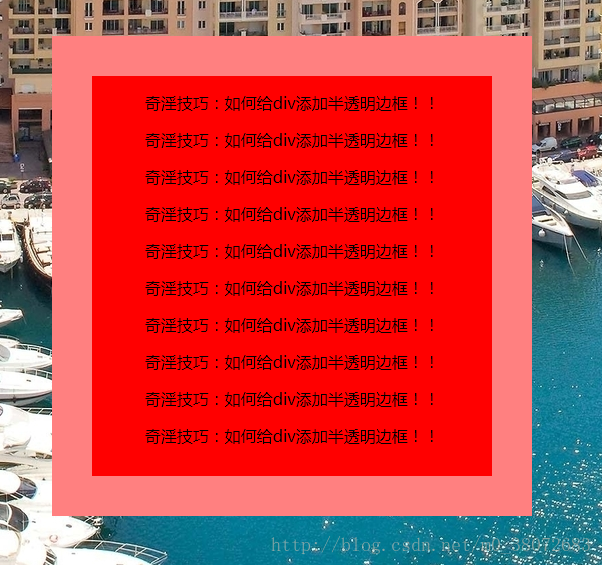
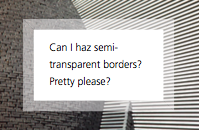
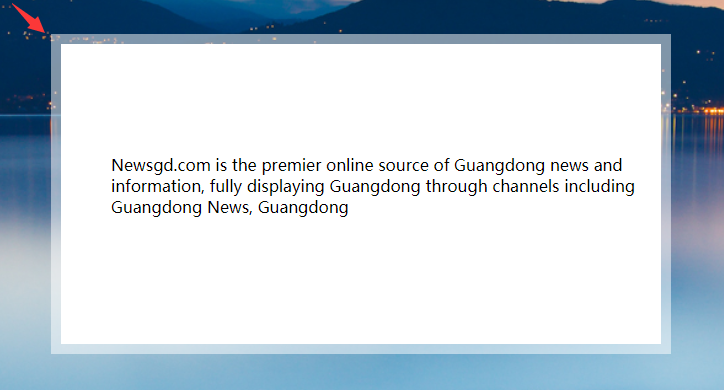
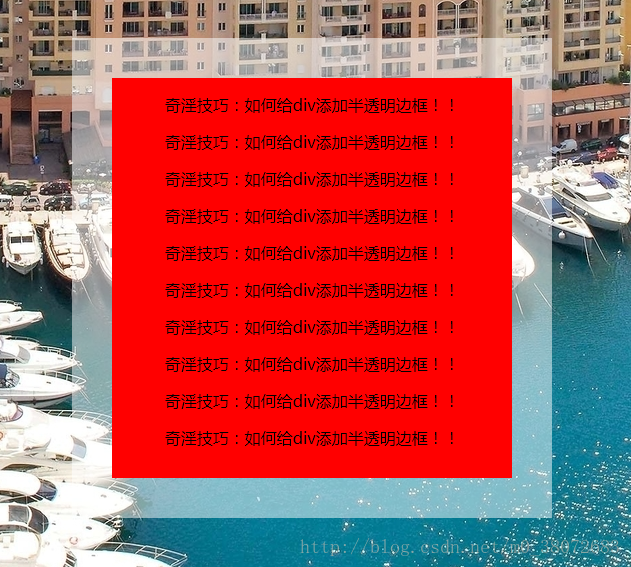
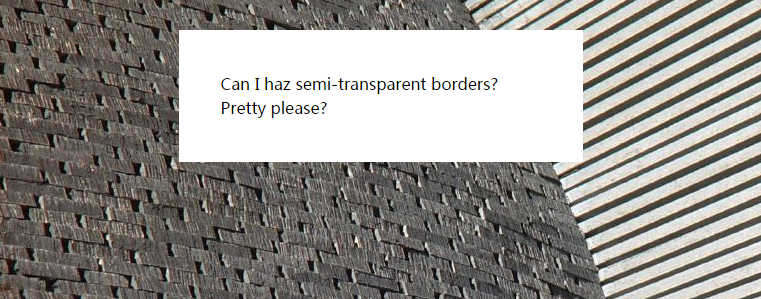
小米电视大师 英寸至尊纪念版 元 小米电视大师 英寸 元 小米透明电视 元 小米电视 大师 65英寸OLED 9999元 Redmi 智能电视 MAX 98'' translucent borders 透明的边框 发表于 更新于 分类于 前端 , CSS样式 评论数: 阅读次数 🤔问题 假设想给一个容器设置一个白色背景和一道半透明白色边框,body背景从半透明边框透出来,该如何实现呢? 💡思路 大部分人首先想到的代码可能是这样的: 1 2 border2em solid rgba 知道小有建树答主 回答量: 169 采纳率: 100% 帮助的人: 505万 我也去答题 访问个人页 展开全部 border 1px solid transparent;




有文字位置的水彩花卉背景上下边框透明罂粟田花库存例证 插画包括有夏天 例证 要素 花束



Css揭秘 透明边框 简书
The background of an element is the total size of the element, including padding and border (but not the margin) Tip Use a background color and a text color that makes the text easy to read Default value transparent Inherited no Animatable yes Read about animatable Try it Version CSS1 JavaScript syntax objectstylebackgroundColor="#00FF00" Try it Browser Support The} 尝试一下 » 属性定义及使用说明 borderOpacity /* 透明度 */;




Css Background Clip属性解决background问题 华为云




Css的秘密 知乎
Border透明 最近在写一表项目,需要边框透明,起初我以为没有办法实现,最近看一本书中找到办法,就是通过rgba实现,代码如下: border 1px solid rgba (0, 0, 0, 07);} domafter { position absolute;透明度付きRGB指定 例 rgba(0,255,255,05) ※ CSS3の機能




Transparent Borders With Background Clip Css Tricks




Css秘密花园 透明边框 Css秘密花园教程 W3cplus
CSSでborderのプロパティで枠線を任意の太さ、種類、色で指定できますが、今回の記事ではborderを 透明 や半透明にする方法について解説していきます。 単純に枠線を透明にしたいのであれば、カラーに transparent を設定したり、そもそも枠線自体を消せばいいですが、半透明で用意したい場合もあります。 例えば背景画像や背景色が親要素にあり、子要素側で枠線をBorder N solid /* 颜色 */;Borderleft10px solid rgba(0,0,0,1);} 显示效果如图所示,每一边的透明度都不一样。当我们需要设置边框的透明度的



半透明边框与background Clip 图灵社区




ode Startup Acceleration Cross Border Landing Pad
/* for Safari */ backgroundclipこの記事の内容 この例では、UIElement を透明または半透明にする方法を示します。 要素を透明または半透明にするには、その Opacity プロパティを設定します。 値に 00 を指定すると要素は完全に透明になり、値に 10 を指定すると要素は As it's known, the CSS opacity property makes the whole element semitransparent That's why we cannot use it to make set the opacity of the border To set the border opacity, we can use a RGBA color value with the border property If you have such difficulty when setting border opacity, you are in the right place




Flutter 带有渐变边框的轮廓透明按钮 It工具网




弹出层背景透明图片去白边 Segmentfault 思否
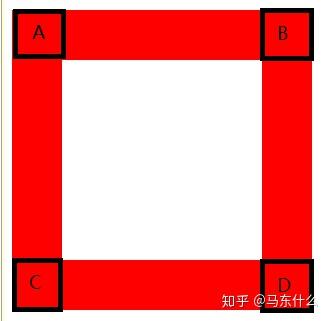
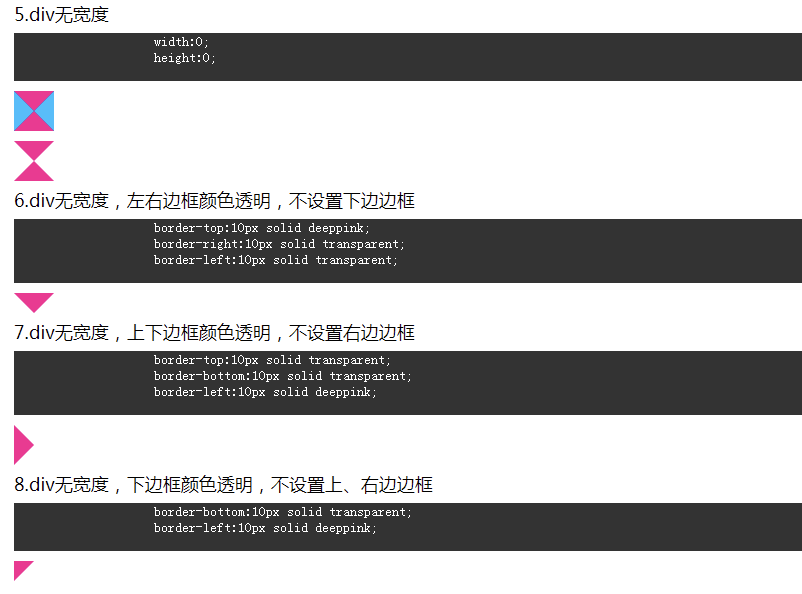
很简单,我们只需要把其它border边的颜色设置为 白色 或 透明色 : div { width 0;Borderプロパティでは、ボーダーのスタイル・太さ・色について上下左右バラバラの指定をすることはできません。 上下左右のボーダーを異なったものにする場合には、 bordertop 、 borderbottom 、 borderleft 、 borderright 、 または、 borderstyle 、 borderwidth 、 bordercolor 、 で指定してください。 border的color使用rgba () border bottom 1 px solid rgba ( , 81, 154, 0 5 );




Python 如何在pyside2中添加边框或设置透明的qlayout It工具网




Css 具有透明背景的按钮渐变边框 It工具网
A in the range 00 to 10, inclusive, or a in the range 0% to 100%, inclusive, representing the opacity of the channel (that is, the value of its alpha channel) Any value outside the interval, though valid, is clamped to the nearest limit in the range Value Meaning 0 The element is fully transparent (that is, invisible)视频: 61 6 border与透明边框(0729) 第7章 border在布局中的应用; bordercolor设置透明 删除后帖子内容及评论将一并被删除,且不可恢复。 确定删除? 关注后,可在微信内接收相应的重要提醒。 你好,麻烦通过点击下方"反馈信息"按钮,提供出现问题的。 是不是因为什么背景色的缘故呢。 。 我这边测试是透明的啊。 。




Css怎么取消边框 电脑自学网




Css揭秘整理之半透明边框 简书
关于rgba与opacity的区别我就不再赘述,下面简单叙述border的这种用法如果兼容,简单的实现如下, div { border 1px solid rgba(255, 0, 0, 5);When the mouse pointer moves away from the image, the image will be transparent again16進数RGB指定 例 #00ffff、# bordercolor カラー名;




簡約線框不規則邊框圓形邊框免費png素材庫矢量和png Round Border Border Wireframe




关于html Css Div的透明边框 码农家园
奢库 苹果12手机壳12promax小蛮腰壳iPhone12mini硅胶边框透明亚克力防摔男女保护套 奶奶灰透明小蛮腰 苹果 12图片、价格、品牌样样齐全!京东正品行货,全国配送,心动不如行动,立即购买享Bordercolorプロパティは、上下左右のボーダーの色をまとめて指定する際に使用します。 上下左右を異なった色にしたい場合には、スペースで区切って複数の値を指定します。 値を1つ指定した場合: 上下左右がその色になります。 値を2つ指定した場合视频: 71 7 border在布局中的应用(0446) 章节 问答 课签 笔记 评论 占位 占位 今日不再显示 下一节课程: 7 border在布局中的应用 (0446) 下一节 重新观看 3 秒后播放下一节 为你推荐 张鑫旭 页面重构设



Css揭秘 透明边框 简书




Css Border属性的特殊用法 通过透明边框画三角形等图形 知乎
borderを表示する方法、消す方法 それでは先程のtableのborderを 表示する方法、消す方法 を見ていきましょう。 こちらのコードをご覧ください。 言語 Python C タイプ スクリプト型言語 コンパイラ型言語 実行結果} ahover {bordercolor gray;} 利用 transparent,使用边框就像是额外的内边距一样;此外还有一个好处,就是能在你需要的时候使其可见。} 显示效果: 我们可以通过对参数的改变的,就可以调整边框的透明度,a的参数越大,就表示颜色越深,a的值为0就显示透明。 以上就是对css能写透明边框吗? css怎么让边框透明




Border与透明边框 Weixin 的博客 Csdn博客




Css揭秘 透明边框 一 你不知道的巨蟹 博客园
Borderright10px solid rgba (0,0,0,05);} 最终效果 Duang~ 最终的简单三角形就绘制出来了。 同理,如果想要得到其它边上的三角形,只需要将剩余的border边颜色设置




Flower 透明png图片和剪贴画免费下载 1金宝搏网站




撕裂的纸页 撕裂的纸张边缘 纸张纹理 粗碎的纸条边框 在透明背景上隔离的矢量插图插画 正版商用图片0pxvxu 摄图新视界




Background Clip的正确使用姿势 贾顺名




红色霓虹框透明背景上的照明横幅孤立发光边框矢量图插图向量例证 插画包括有长方形 钞票



透明玻璃边框镜 Bondi Designs




内部边界有透明间隙 Thinbug




3d环形图带透明边框如何实现 Highcharts 简数社区




使用css Background Clip属性实现半透明边框



Css揭秘 半透明边框及多层边框的实现 Issue 6 Ccchangkong Article Github




Css半透明边框效果 请叫我二狗哥 Csdn博客 半透明border



Css 揭秘 背景与边框 第二章 简书




Css揭秘整理之半透明边框 简书




前端学习 Border 及border绘制三角形 Box Shadow Border Radius技巧 Segmentfault 思否



Border 大专栏




Css篇 给一个容器设置一层白色背景和一道半透明白色边框 Body的背景会从它的半透明边框透上来 码农家园




Border透明度 Csdn




使具有邊框 圓角和透明背景的六邊形形狀 21




Avery Address Labels With Gold Border For Inkjet Printers 100 Labels 透明 亚马逊中国 办公用品




透明背景中圣诞快乐新年边框照片设计创意折纸剪纸工艺向量例证 插画包括有例证 屏蔽 胡子 纸张




圣诞节边框与冷杉树枝和松果在透明背景库存矢量图 免版税




Css 透明边框 Background Clip妙用 Segmentfault 思否




花卉边框免费图片 Public Domain Pictures




Css Border属性的特殊用法 通过透明边框画三角形等图形 知乎




Silver Heart Shape Border Isolated On Transparent Background 矢量金帧向量例证 插画包括有设计 圆形




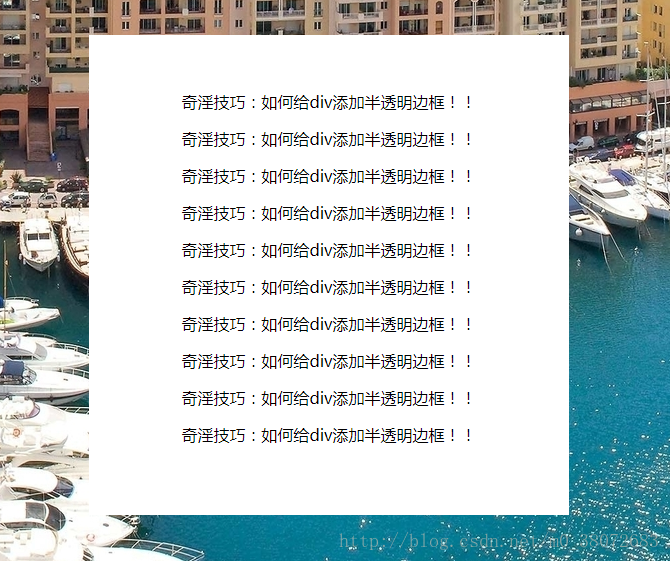
Css如何给图片加半透明边框 百度经验




Css实现透明边框 Seaurl 博客园




蓝色的花边框和框架剪贴画 花 玫瑰 粉红色 透明的剪贴画 1金宝搏网站




Border属性的各种变化 Huansky 博客园




Css Border边框透明 搜狗搜索




弹出层背景透明图片去白边 Segmentfault 思否




Css揭秘 背景与边框 一 半透明边框 Rrrrrio的博客 Csdn博客




Effective前端3 用css画一个三角形 会编程的银猪




使用css Background Clip属性实现半透明边框




Border 与三角形 小居




Css 字体边框阴影 背景半透明效果 背景图片新属性 2d变化 白白的博客 程序员宅基地 Css文字背景阴影 程序员宅基地




Can You Set A Border Opacity In Css Stack Overflow



Css3学习笔记 利用rgba或hsla实现半透明背景 Css Aeven 网页设计



How To Make A Transparent Border Using Css Stack Overflow



巧用border实现梯形和三角形 Runfastlynda




Background背景和border颜色 以及background Clip属性 透明度问题探讨 Segmentfault 思否



Css3之边框border




透明叶的粉红色和紫色边框 隔离在白色背景库存照片 立即编辑




Background Clip Outline 和box Shadow与 边框透明 Tupianahz的博客 Csdn博客




Talk About Css Border Inside Is Worth Mentioning Some Of The Thing Programmer Sought




Css Background Clip属性解决background问题 华为云




前端小技巧 利用border画三角形及梯形 Segmentfault 思否




Css如何让边框透明 前端问答 Php中文网




闪闪发光的心脏彩纸边框透明背景中掉落的亮粉色纸屑情人节横幅向量例证 插画包括有重点 下降




Css Understands The Border In Depth Programmer Sought




绿草边框 在透明背景上隔离库存插图




相框 透明背景上的白色塑料边框 矢量插图 库存矢量图 免版税




556 根据border的圆角裁剪内容 Clipping To A Border Using An Opacity Mask 极客分享




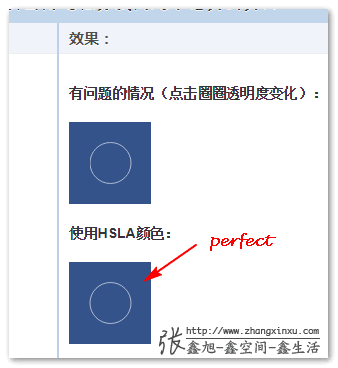
Chrome Opacity非1时border Radius圆角边框剪裁问题 张鑫旭 鑫空间 鑫生活




Css Border属性的特殊用法 通过透明边框画三角形等图形 知乎




Css技巧 一 背景与边框 Pan Fengshan的博客 程序员宅基地 程序员宅基地




Css秘密花园 透明边框 Css秘密花园教程 W3cplus




Enhypen Border Carnival 周邊透明小卡




Css Background Clip属性解决background问题 华为云




Enhypen Border Carnival 周邊透明小卡




Css秘密花园 透明边框 Css秘密花园教程 W3cplus




Css边框应用 半透明边框 小蚂蚁的世界 Csdn博客




How To Make A Transparent Border Using Css Stack Overflow




Css属性transparent有时候并不是透明的 知乎




免费png 1级召唤师图标边框 英雄联盟召唤师图标边框透明背景的png图像png图像透明 Red And Black Background Photo Logo Design Png


0 件のコメント:
コメントを投稿